Background
Many high school students are passionate about design and embody a multitude of skills, but it can be challenging for them to apply these skills without resources to learn about career opportunities in the design field. My team and I collaborated in the Amazon x Adobe Creative Jam to create Ideate, an app designed for high schoolers to explore design and future careers by bringing a design community to them. Our project was awarded 3rd place out of 600+ teams in the designathon.
Role
Interaction Design, Visual Design
Duration
1 week
Team
Bella Chen, Kaelan Tan
Tools
Adobe XD
Challenge
Design a tablet app to provide a safe way for high school students to discover design.
The app should encourage students to discover what design is and how they interact with it every day, help them see the impact of good or bad design, encourage them to explore jobs/careers in design, and inspire them to start their own career in design.
RESEARCH
Learning about our users
Given the time constraint of the designathon, we chose to have informal interviews/conversations with our designer friends. We asked about their design journeys, struggles while trying to navigate a design career, and things they wish they had before.
RESEARCH
Competitive Analysis
Because the designathon was a collaboration with Amazon, we wanted to learn more about how Amazon designs customer-centric experiences. We read articles from MyFeelBack and Medium, and explored features of the app ourselves.
Insights
01
"Working backwards", meaning to put customers at the forefront and letting them guide actions and goals, is essential to the innovation process.
02
Using feedback analytics from simple satisfaction surveys is important to understand and adjust to customer needs.
03
Customer experience can be improved through personalization based on previous usage.
RESEARCH
Meet Billy
We then created a user persona to help keep our target audience of high school students in mind and work backwards from their needs and wants.

IDEATION
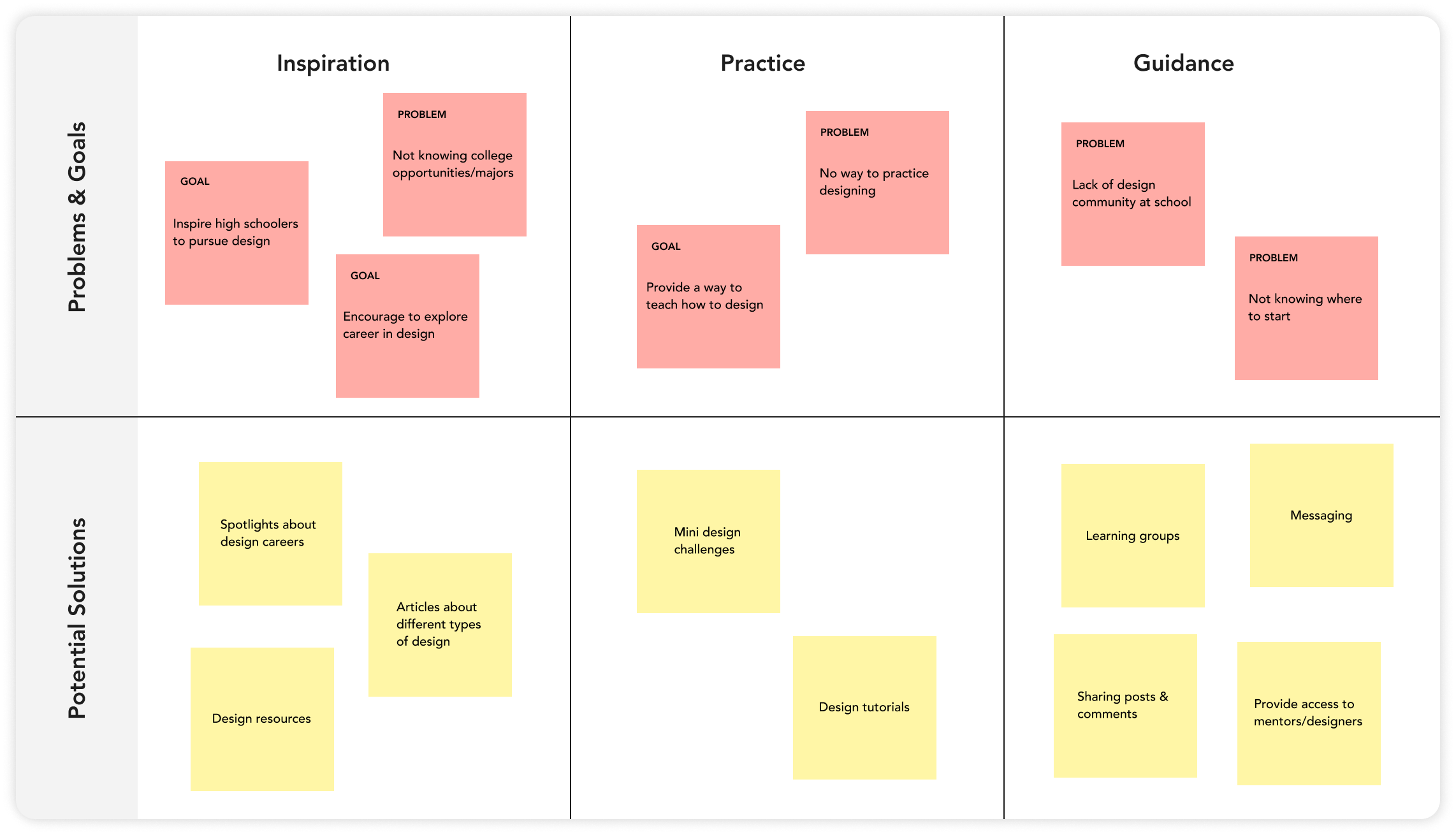
Brainstorming Solutions
With insights from our conversations and our user persona, we defined the problems we wanted to solve and goals for our app. We came up with potential solutions and narrowed them down to realistic ones.
Problem
Solution
01
Insufficient design resources to learn and no knowledge about opportunities
Career spotlights and articles about design concepts and techniques
02
No inspiration/outlet to practice design
Design challenges and interactive activities
03
Lack of design community and confusion about how to kickstart design career
Access to mentors/designers through messaging

IDEATION
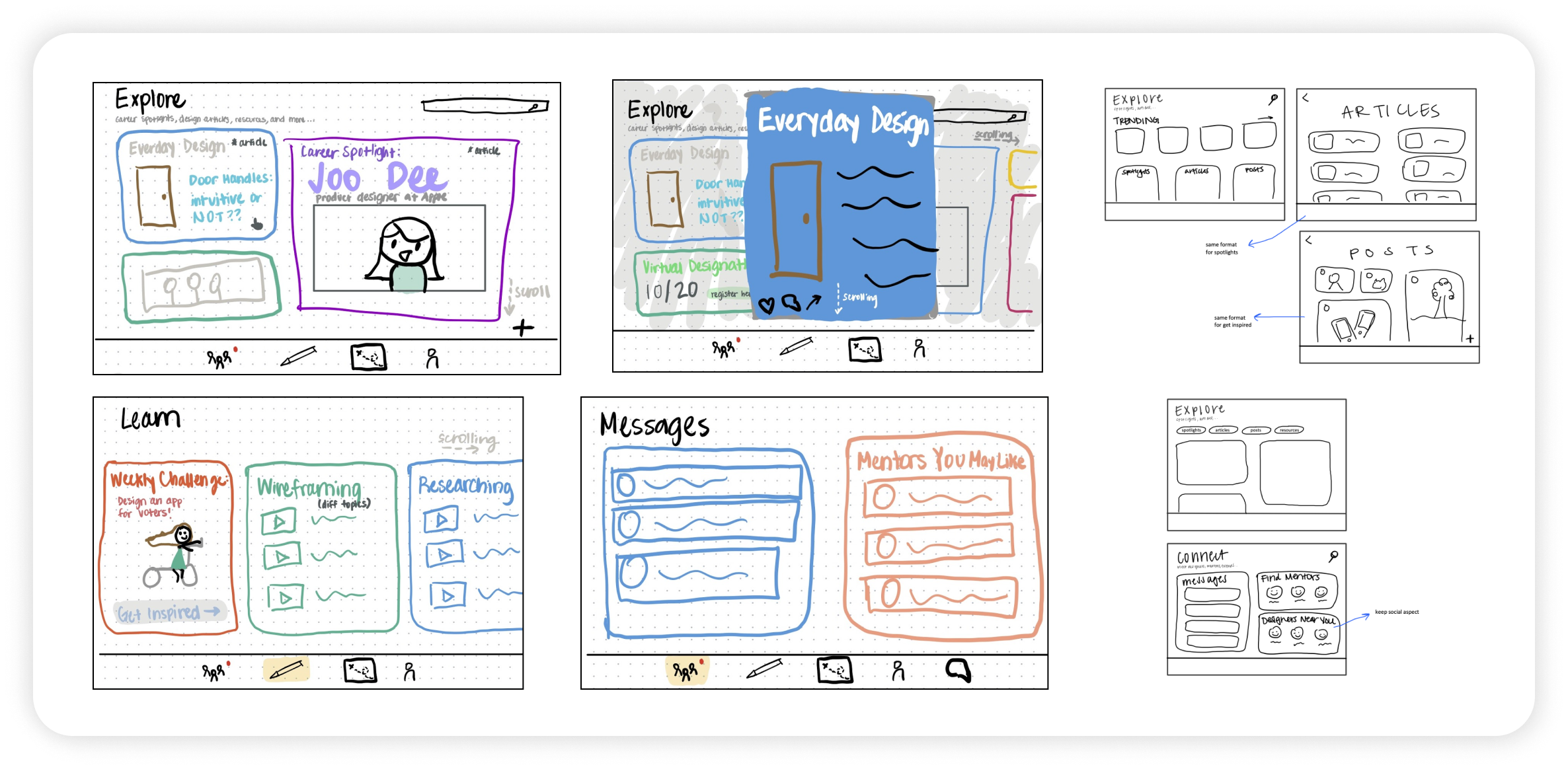
From Sketches to Prototype
With our ideas, we began sketching out possible pages and sections for our app. We turned them into wireframes and iterated to our final solution.

HI-FI PROTOTYPE
Explore design with Ideate!
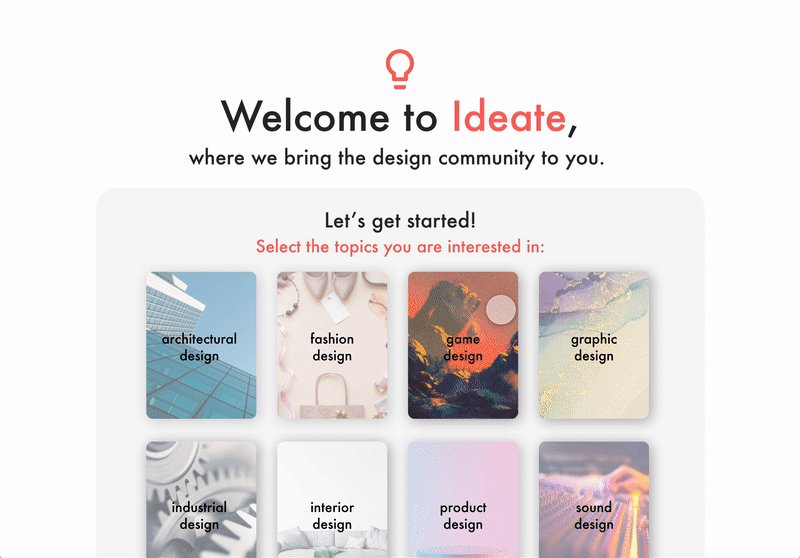
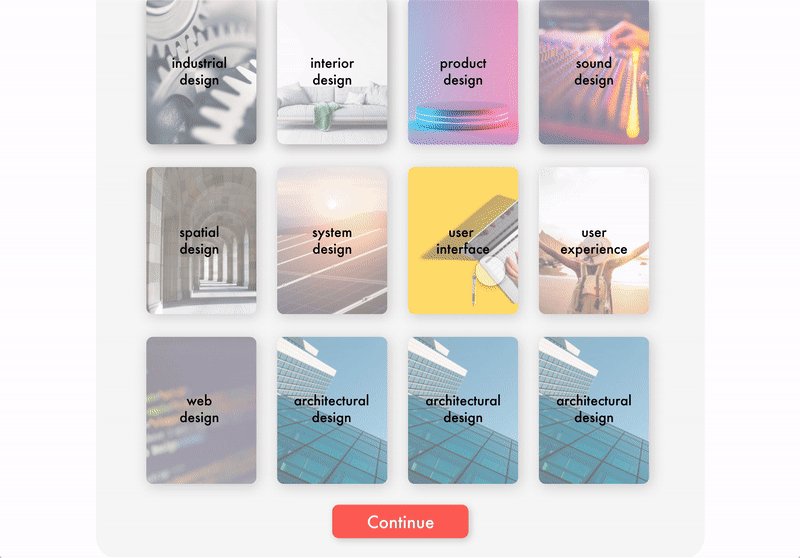
Onboarding
Upon entering the app, users are prompted to select topics that interest them. These will allow the app to make recommendations tailored to them.

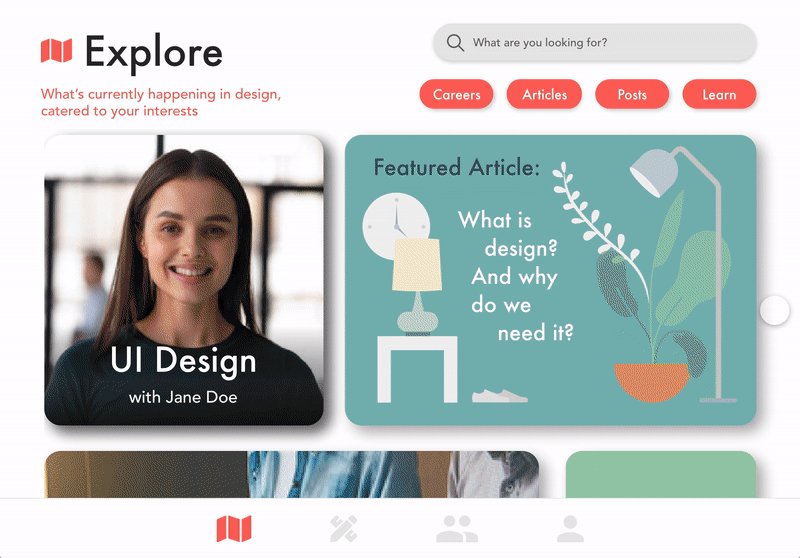
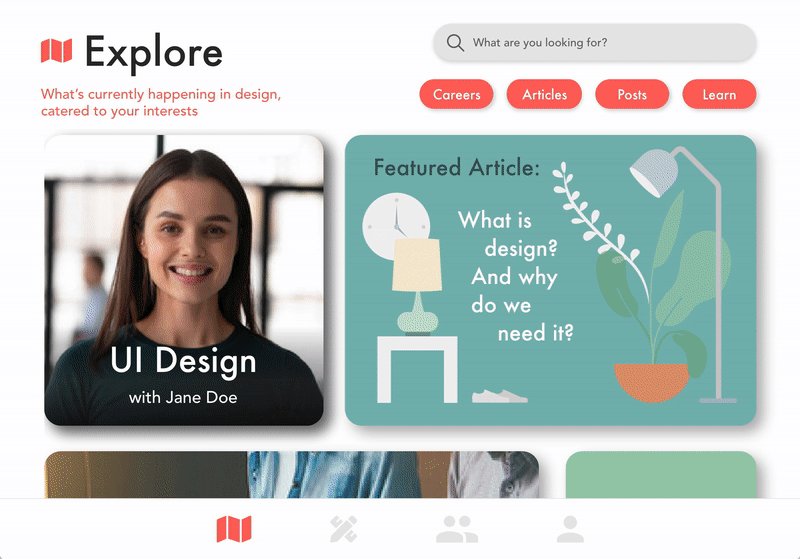
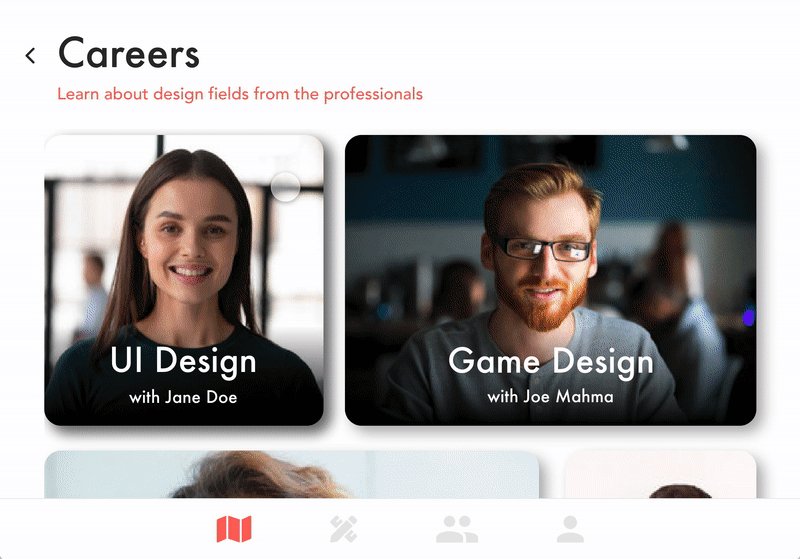
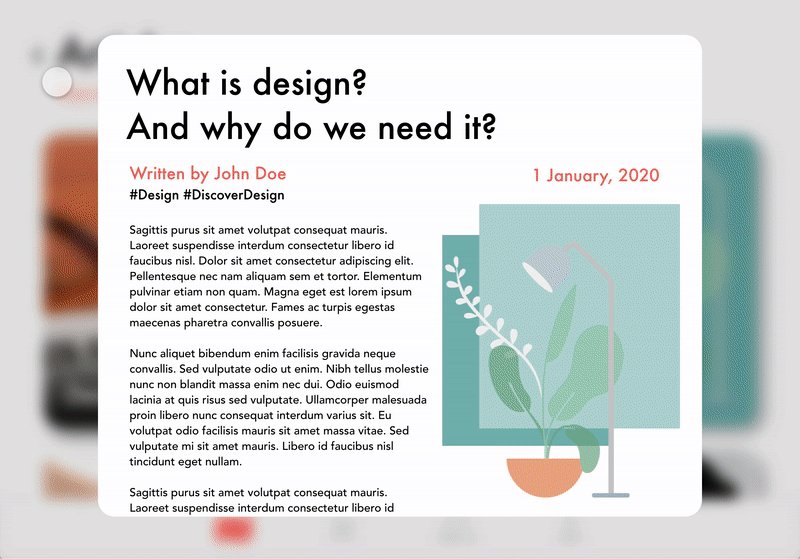
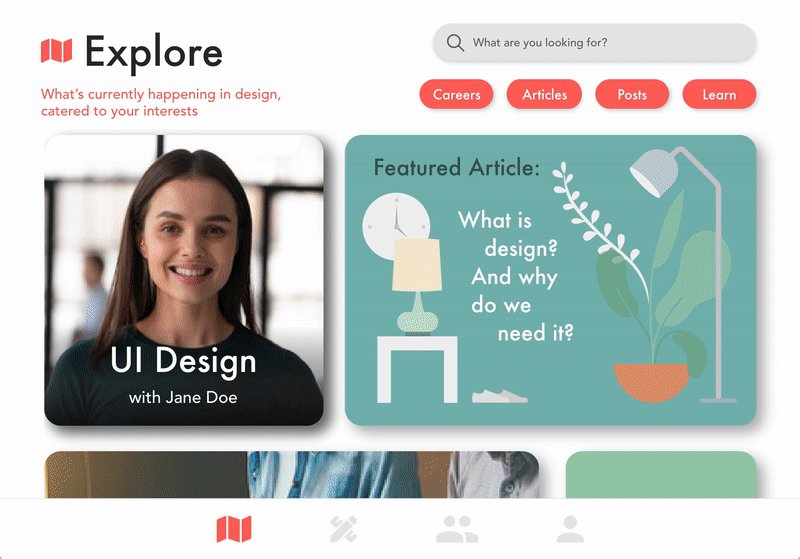
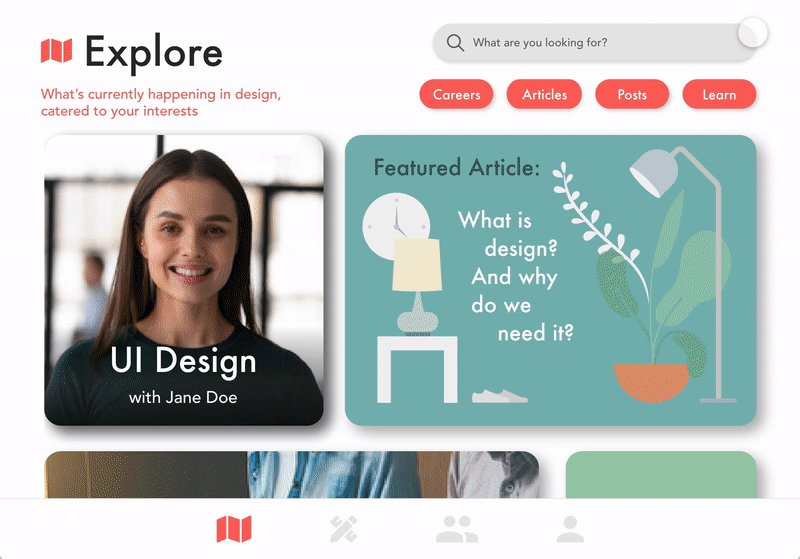
Explore
The Explore page allows users to explore diverse design topics, such as career spotlights and design articles. It is filled with smart content based on the user’s interests and browsing history.

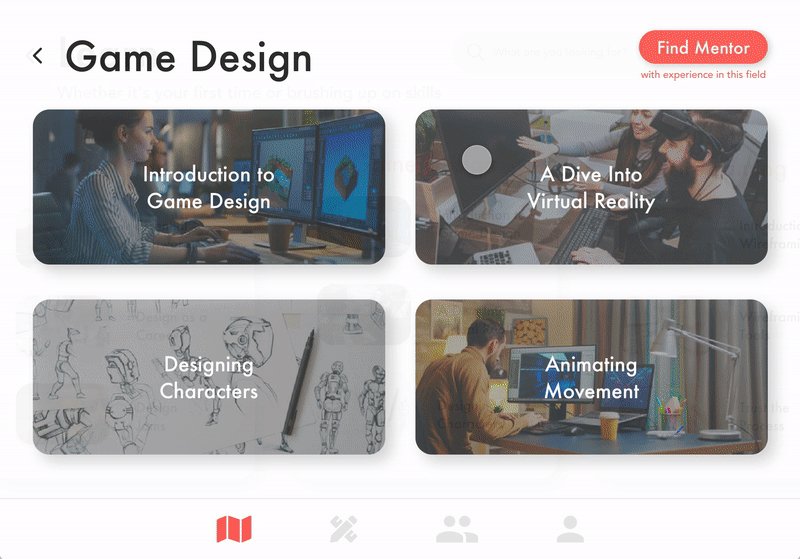
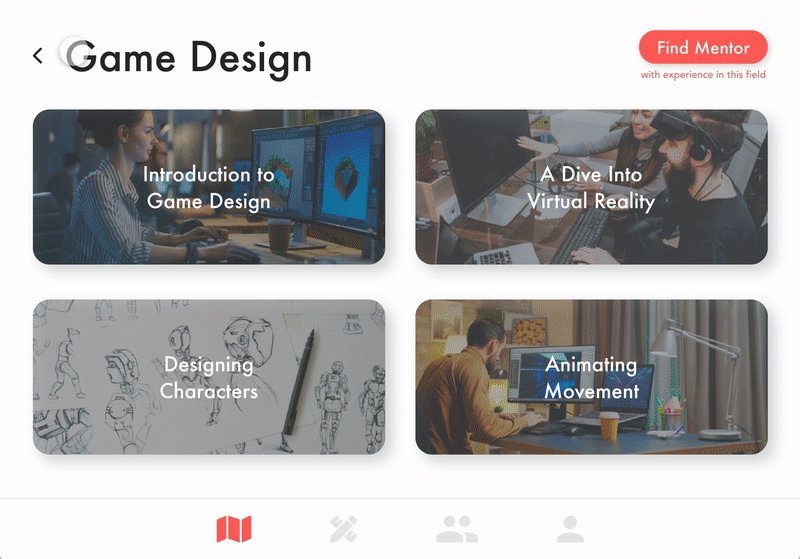
Learn
The Learn page is where users can learn the skills and methods designers use. The content is categorized by topics with access to different articles and mentors for users to easily navigate.

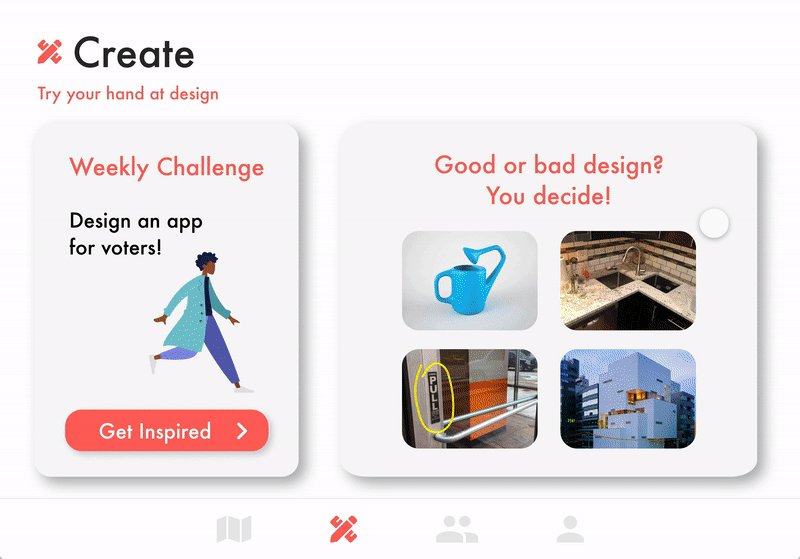
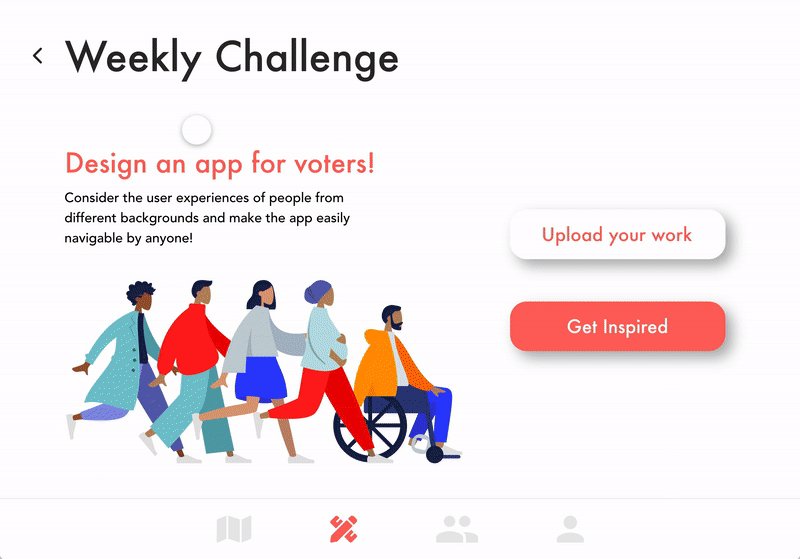
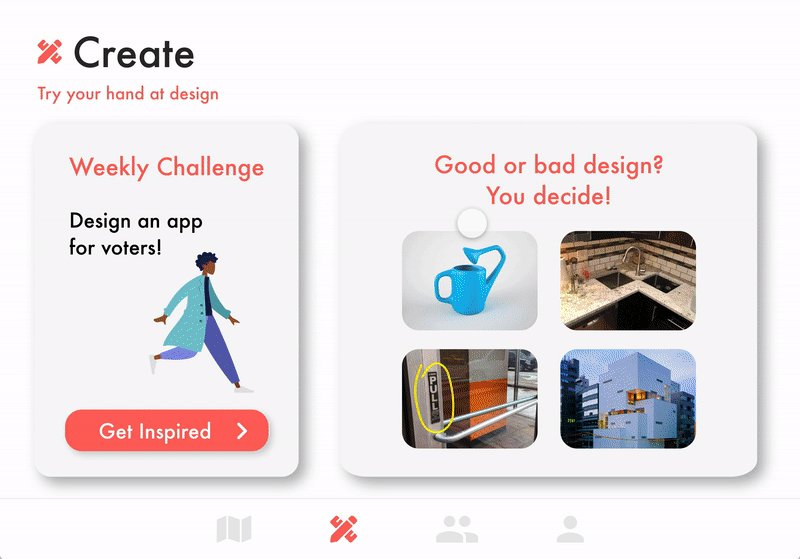
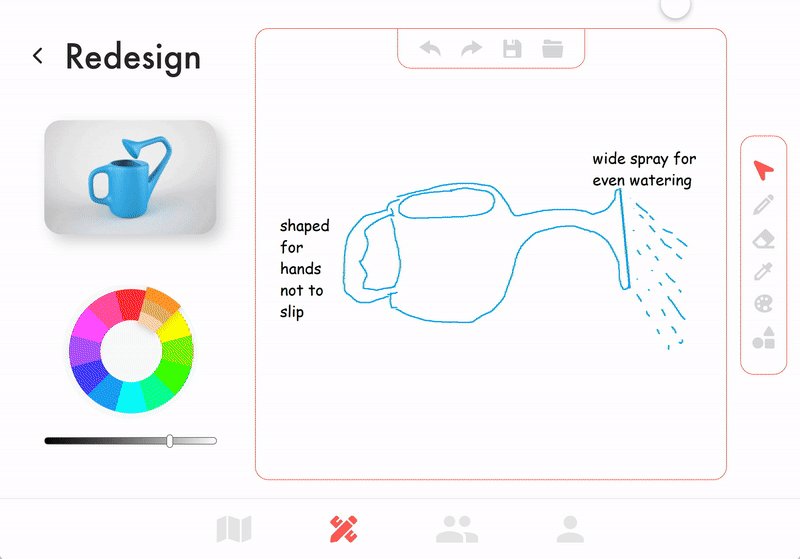
Create
The Create page gives the user more hands-on experience through weekly design challenges and an interactive activity where users can rate and redesign different designs. Users can also get inspiration by viewing other designers’ work and interact with them.

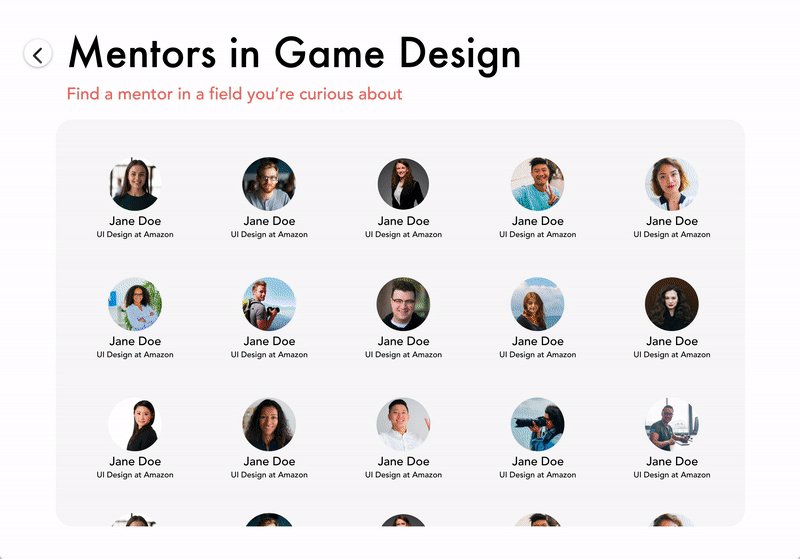
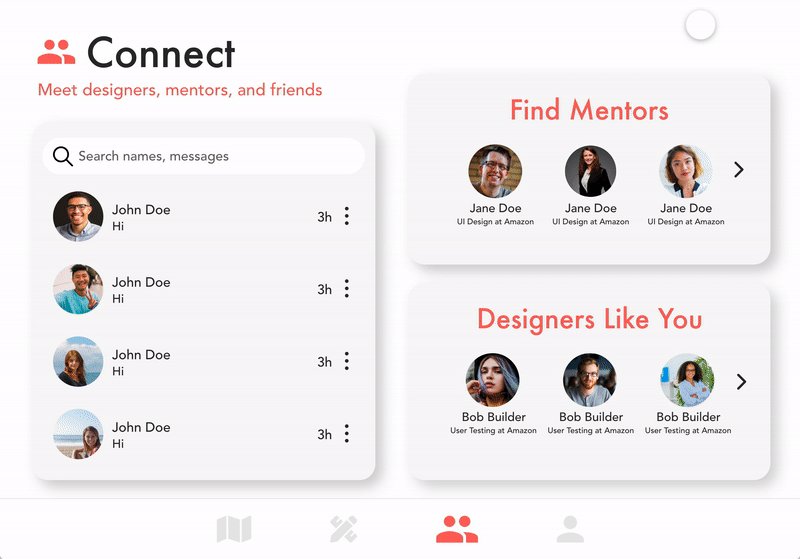
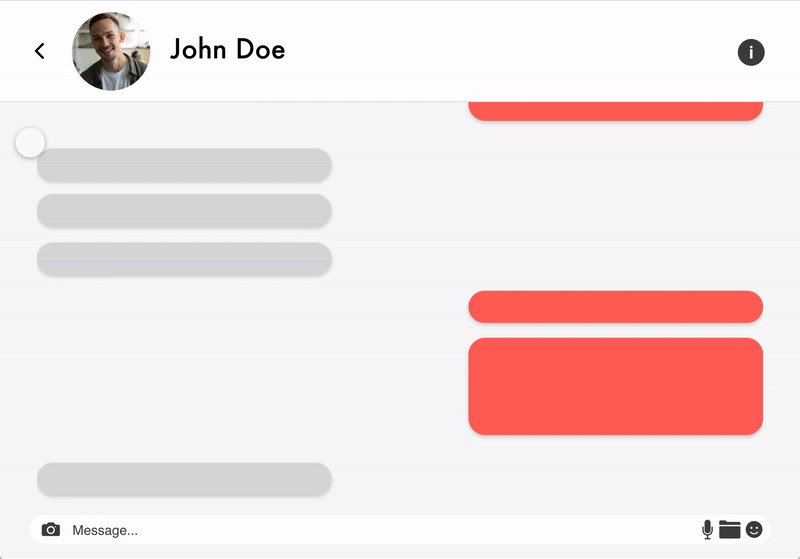
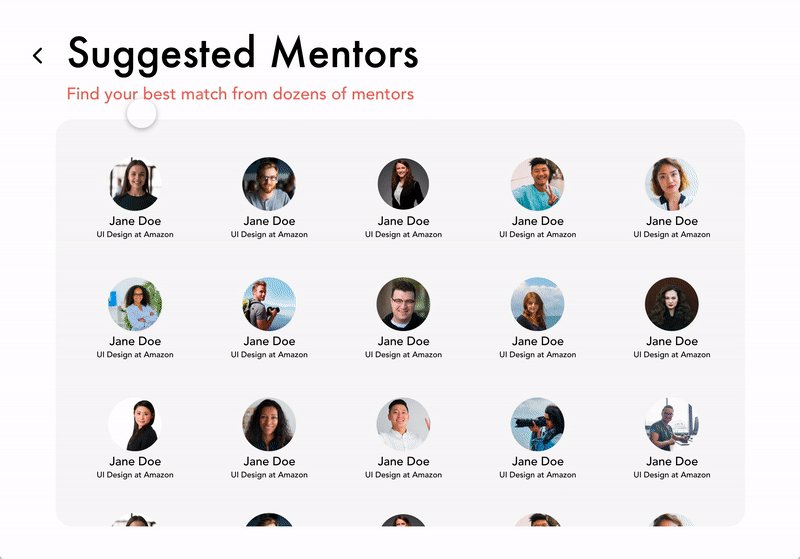
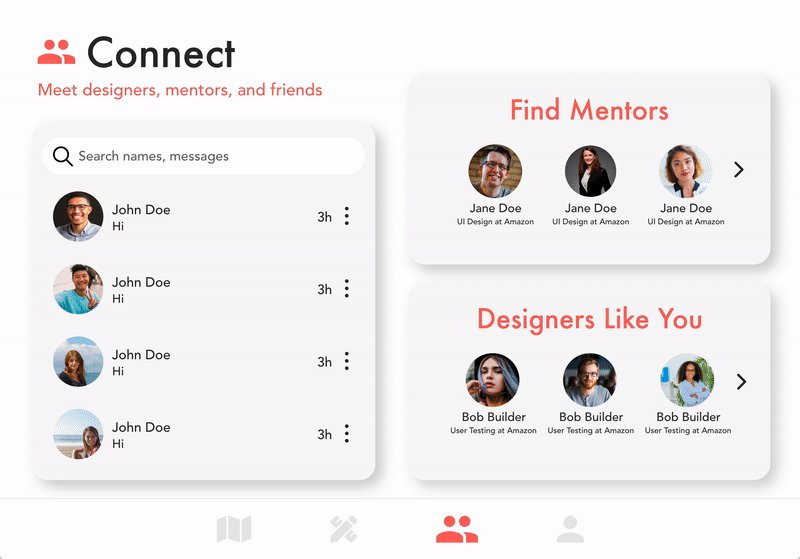
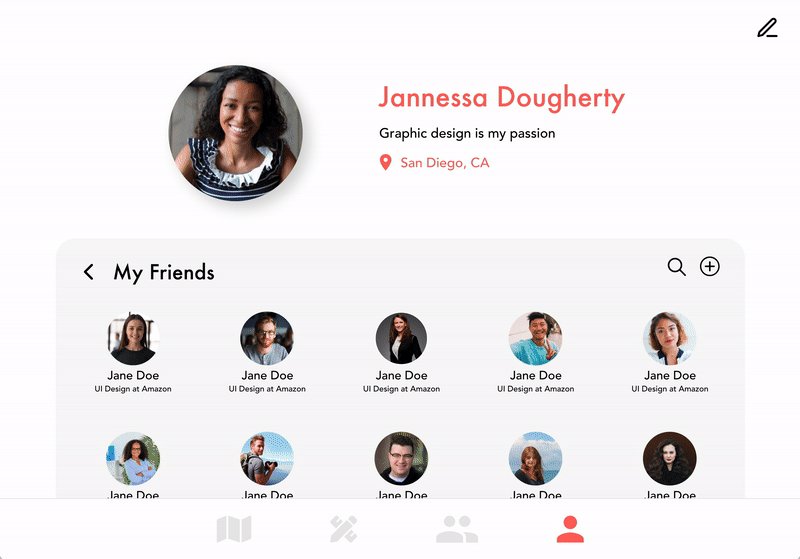
Connect
Since social media is a big part of teenagers’ lives, we integrated this aspect into the Connect page where users can find mentors in different design fields, as well as design friends.

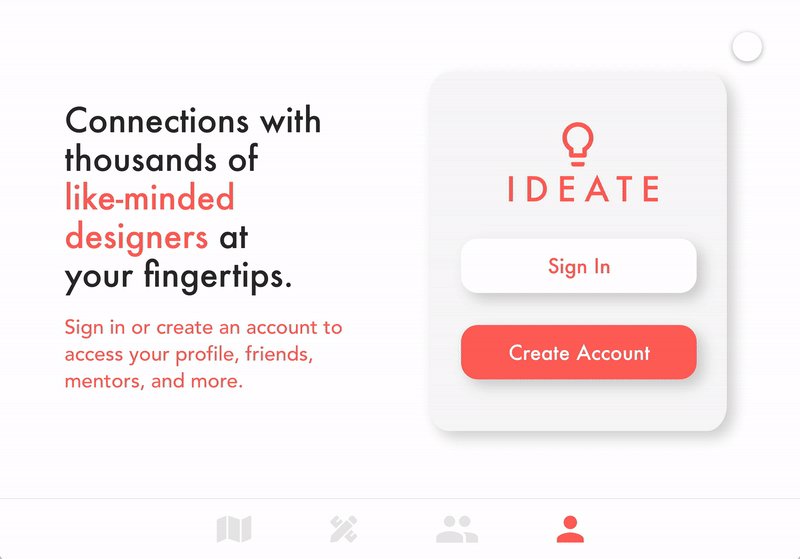
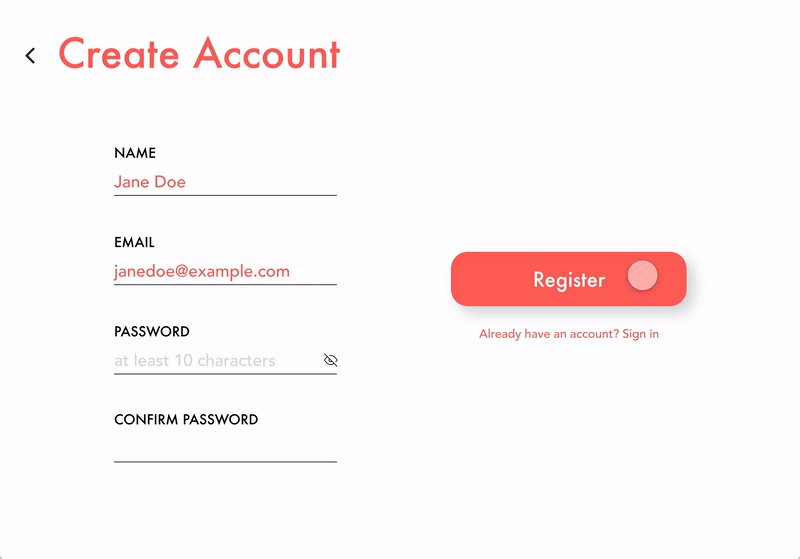
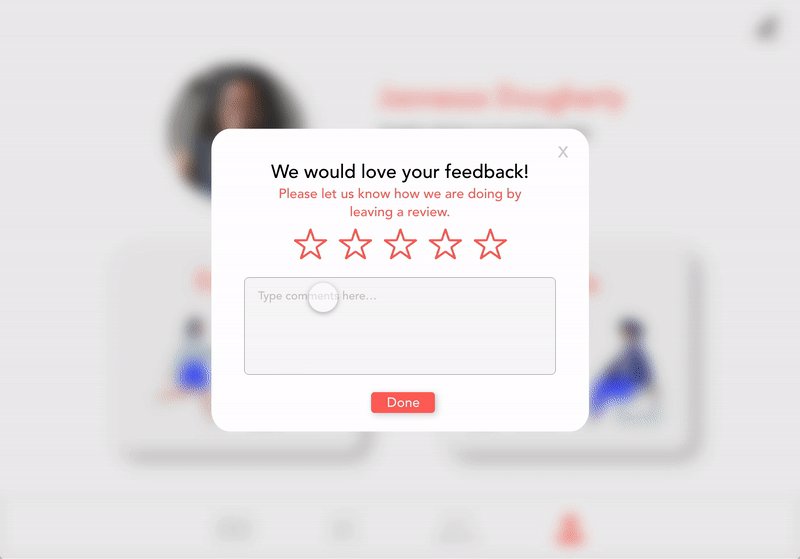
Sign Up & Feedback
Because encouraging exploration was one of our main goals, sign up is delayed until users try to access the Connect page to allow them to explore the app before committing to an account. We also included a quick survey pop up for users to rate their experience and help developers improve their experience.

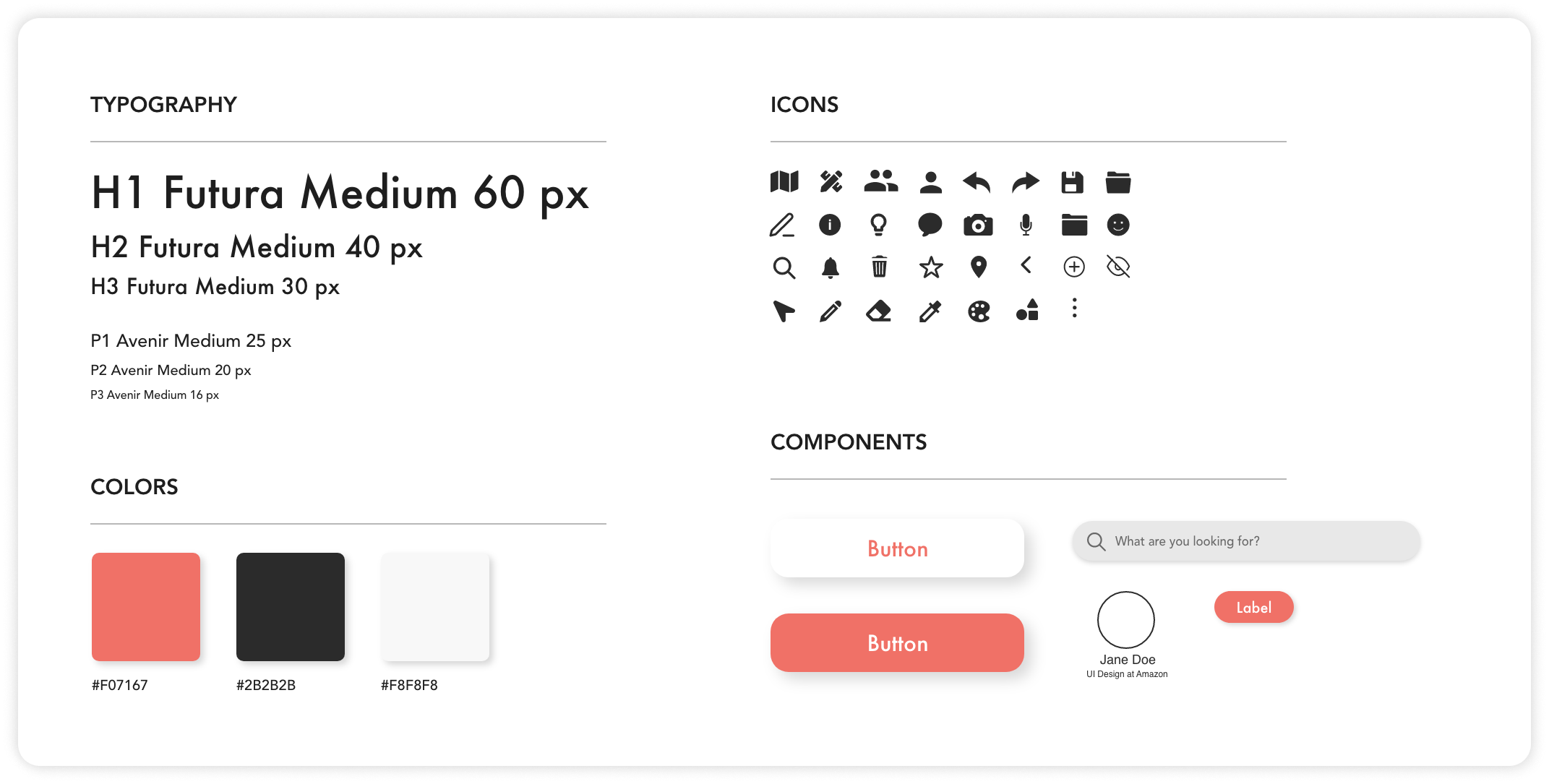
DESIGN SYSTEM
Meaningful visual design
We maintained a simple layout and color scheme to focus on the user’s designs. Red is our main accent color to inspire action and creativity.

REFLECTION
Concluding thoughts
Takeaways
Overall, the Adobe x Amazon Creative Jam was a fun experience. This designathon was my first time fully prototyping an app and it definitely taught me valuable skills that will carry over to future work.
Challenges
It was a challenge figuring out an efficient way to organize the app while hitting all the points in the creative brief. There were a number of features we wanted to implement, but ultimately, we narrowed it down to the ones that would be most helpful for our users.
Next Steps
Given the limited time we had for the designathon, my team was unable to delve into as much user research as I would've liked. If I had more time, I would invest it into research by surveying and interviewing high school students interested in design to learn more about their needs.